
40 Free CSS Login Form Templates
A login form is where users enter authentication credentials to access a restricted page or form. The login form contains a field for the username and another for the password . Registration and login forms are almost everywhere on the Internet. CSS and CSS3 sign-up and registration form templates are necessary when designing a user interface.

Pure CSS Cube Buttons Inputs Login Form CSS CodeLab
A creative and attractive login page will quickly catch the user's attention, direct a high volume of visitors to your website. This is very important for e-commerce websites. login login-system login-forms login-automation login-template login-page login-screen css-style login-css login-javascript. Updated Aug 29, 2020.
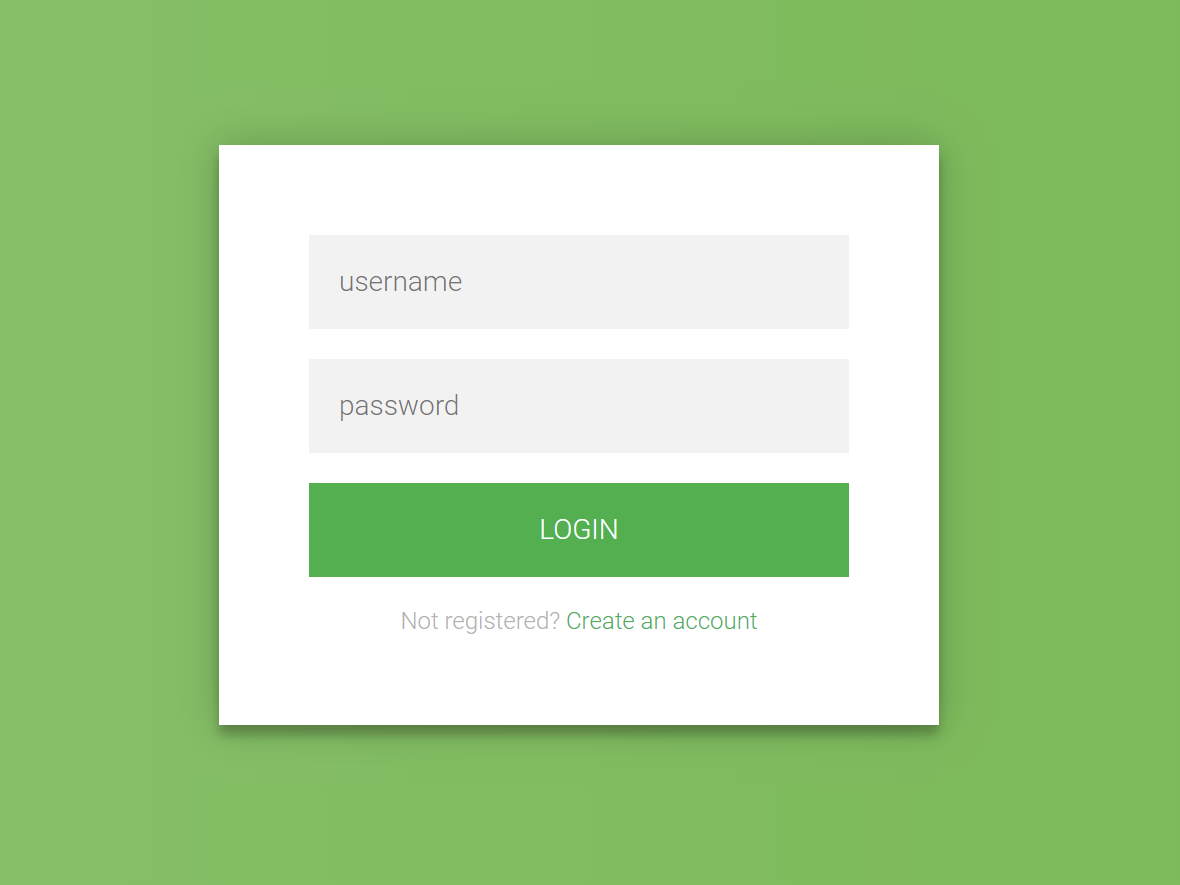
Login page using html and css html5 & css3
In this login form css tutorial we will create two beautiful login page using only HTML and CSS with an example. First login page will consist of a simple login page with centralized login form. Second login page will consist of two section, left and right.

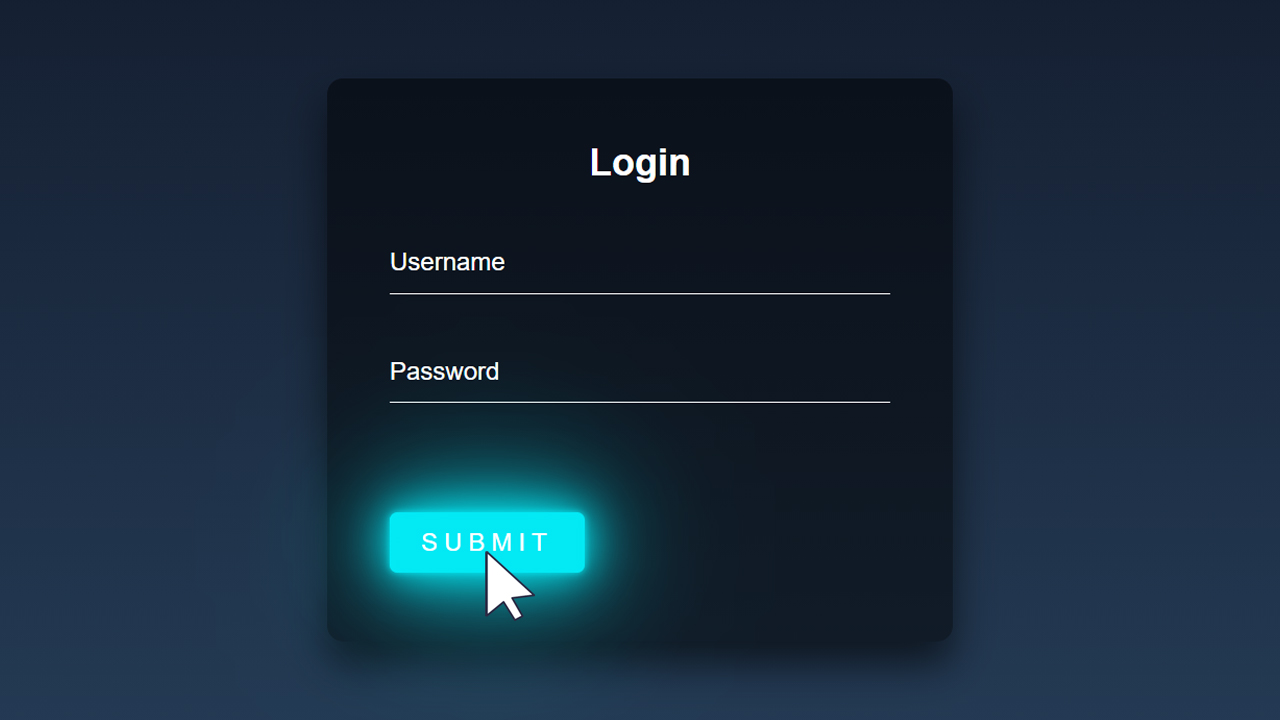
Responsive Login Form with glowing button Using HTML and CSS.
Learn how to style buttons using CSS. Basic Button Styling Default Button CSS Button Example .button { background-color: #04AA6D; /* Green */ border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; } Try it Yourself » Button Colors Green Blue Red Gray Black

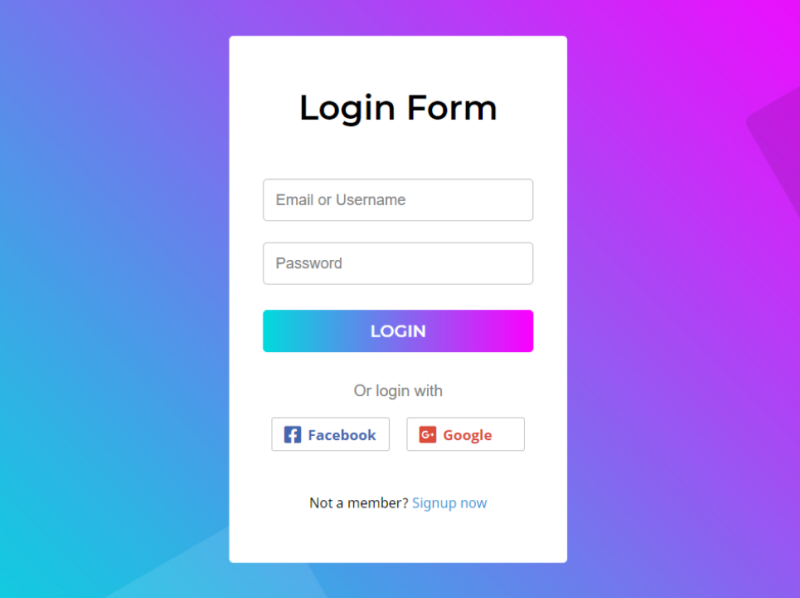
Login Form Example Html Css Login pages Info
Create Navigation Bar (Navbar) Create Login and Register Form. 1. Gather Resources. Before we continue further, some resources you might need before we start coding 👩💻👩💻 : Basic knowledge of HTML. Text Editor (Either Visual Studio Code Sublime Text is recommended) A Search Engine (, etc will be fine)

36 Login Page In Html With Css And Javascript Code Modern Javascript Blog
Step 2 (CSS Code): Once the basic HTML structure of the login form is in place, the next step is to add styling to the login form using CSS. CSS allows us to control the visual appearance of the login form, including things like layout, color, and typography. Next, we will create our CSS file. In this file, we will use some basic CSS rules to.

40 Free CSS Login Form Templates
To create a Google Sign-In button with custom settings, add an element to contain the sign-in button to your sign-in page, write a function that calls signin2.render () with your style and.

Animated Login Form using HTML CSS & JavaScript by CodingNepal on Dribbble
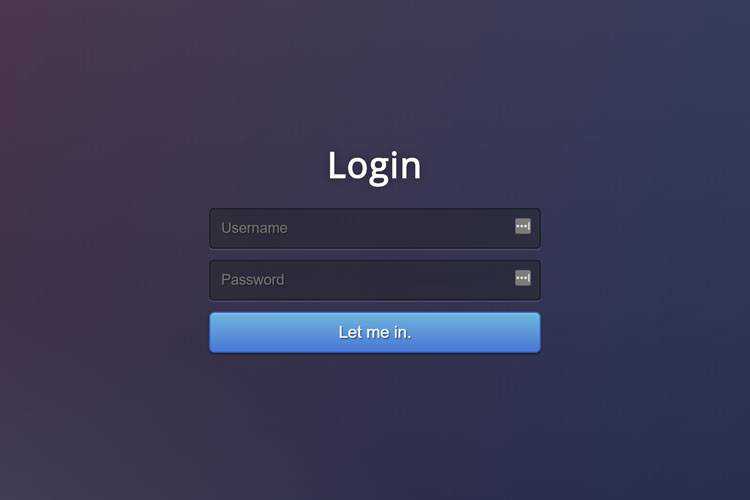
Dark Signin. 9. Login w/ Register Modal. 10. Minimalist Login. 1. Login Page UI. Developer Khaled Mneimneh built this sleek login UI with some basic CSS3 properties. The rounded input fields are pretty simple to replicate, and the drop shadow effect doesn't take many lines of code either.

36 Login Page In Html With Css And Javascript Code Modern Javascript Blog
The Hacker Login Form is a unique and creative login form designed to resemble a hacker's terminal. Overall, the Hacker Login Form is a fun and engaging login form that can add a unique touch to any website or application. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: no Dependencies: - Author Sowjanya October 28, 2021 Links

Login Form Page Design with HTML and CSS w3CodePen (2022)
Learn how to create a responsive login form with CSS. Click on the button to open the login form: Login Try it Yourself » How To Create a Login Form Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a