
Visual Art I Danny Freeman Central School
There are a number of techniques you can use to create a sense of balance in your designs. Color: Brighter colors have more visual weight than neutral tones. Value: Like color, value can communicate visual weight. The lighter the shade, the less visual weight it carries; conversely, darker colors are heavier. Shape: "Harder" shapes like.

Attaining Good Balance in Graphic Design J&M Marketing Blog
New Balance debuted in the 990v6 as its latest entry in the fabled 990 series back in 2022. Leading up to this eventual release, New Balance MADE in USA leader Teddy Santis was the first person to.

Types of Balance Art Lesson Create Art with ME
Balance in design is the distribution of elements of the design. Balance is a visual interpretation of gravity in the design. Large, dense elements appear to be heavier while smaller elements appear to be lighter. You can balance designs in three ways: symmetrical balance asymmetrical balance discordant or off-balance Dimitri Otis / Getty Images

Balance in Art Definition, Examples and Why It Is Important Widewalls
1. Using color to create visual balance 2. Using size to create balance in design 3. Using shapes to create balance in design 4. Using textures to create balance in design 5. Using the position of elements to create balance in design Create Visually Balanced Designs for Your Brand's Marketing With Kimp Brushing Up the Basics

How to Create Asymmetrical Balance in Interior Design Havenly Blog
A rough texture next to a smooth one can create an interesting visual contrast, helping to balance the design. Consider the impact of texture: Textures can evoke different feelings. For example, a smooth, glossy texture might feel modern and sleek, while a rough, grainy texture might feel more organic and rustic.

A Brief Guide to Balance — A Design Principle Venngage
What exactly is balance in design? It is the careful distribution of visual weight in your website design, logos, blog images, and many other design assets. Balance has to be visible in your images, colors, texture, and space to give it stability and order. It is what gives design life, excitement, and appeal.

Principles of Design Balance YouTube
A design system at scale is not a design system that is large, with 80+ components. The system itself can be small. A design system at scale is a design system that serves many different use cases and many different types of applications or websites. Each application or website can have its own unique purpose and set of business requirements.

Types of Balance Art Lesson Create Art with ME
Balance in principles of design refers to the act of distributing the visual elements in a way that makes the design or piece of art seem cohesive. As humans, our minds are better suited to follow order, both visually and otherwise.

Balance Principle of Design Why Balance In Design Is So Important Kimp
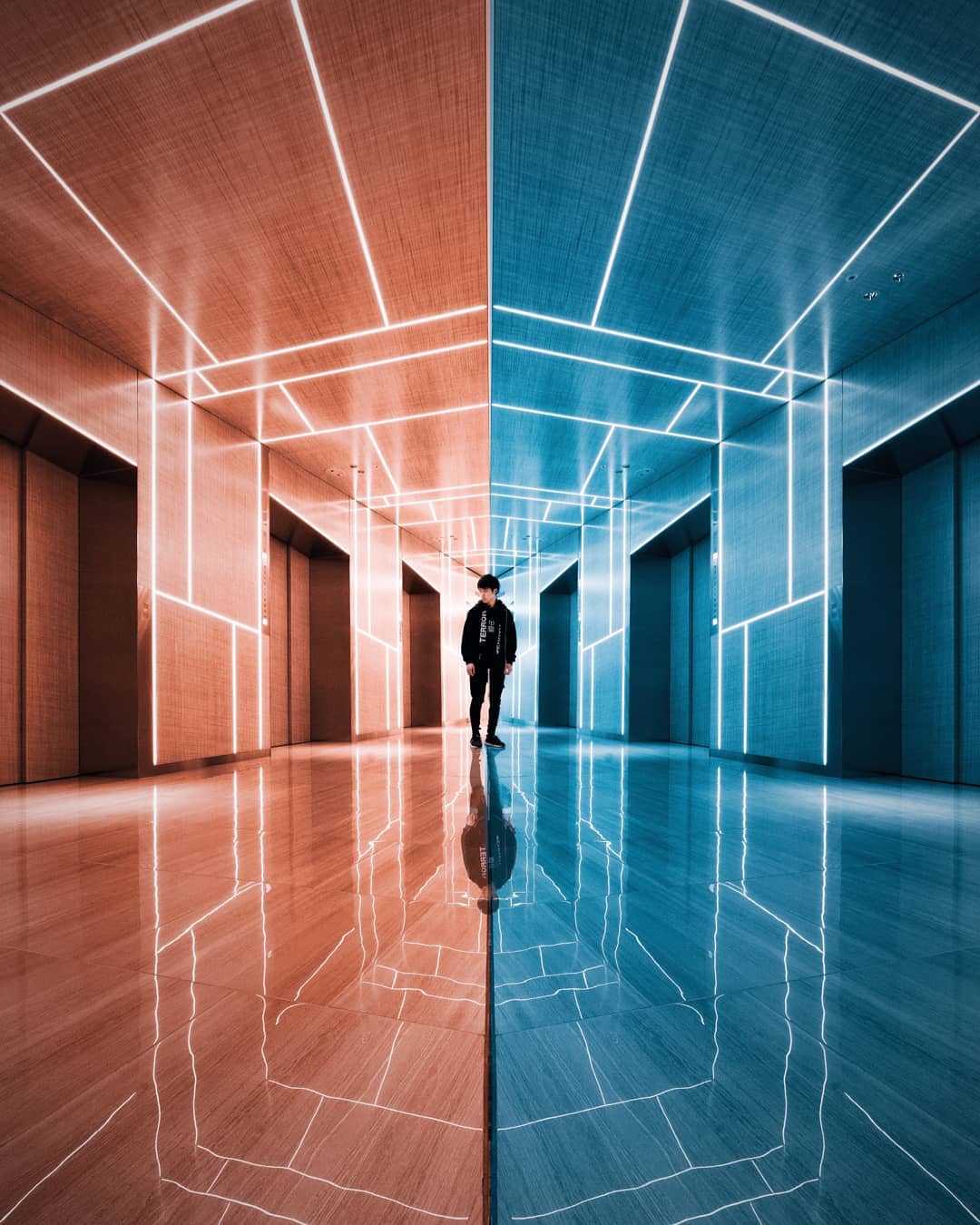
Balance in design refers to an even distribution of visual weight. A lack of balance can lead to visual tension, which can make or break a design. Balance can be achieved with symmetric, asymmetric, radial, or mosaic approaches. Introduction to Balance. The word "balance" is used in many different contexts.
/rocks-balancing-on-driftwood--sea-in-background-153081592-591bbc3f5f9b58f4c0b7bb16.jpg)
Balance Basic Principles of Design
The design principle of balance is the issue of visual "weight.". Compositional balance is achieved when these competing visual weights are roughly equivalent. The "job" of balance in a work of art is to lead a person's eye around a two-dimensional or three-dimensional work of art. There are three basic types of balance.

Asymmetrical Balance Art Asymmetrical Balance Principles Of Art
A Brief Guide to Balance — A Design Principle By Jennifer Gaskin, Aug 11, 2022 One of the great artists of the 20th century, Andrew Wyeth, once said, "It's all in how you arrange the thing… the careful balance of the design is the motion." Wyeth was a master of the design principle balance.

What Is Balance In Graphic Design? The Balance Principle Of Design
1 Understand your users and their context. The first step to balance user needs and business goals is to understand who your users are, what they want, and how they use your product or service.

What Is Balance In Graphic Design? The Balance Principle Of Design
13. Focus on emotion - the pleasure of use is as vital as ease of use; arouse users' passion for increasing engagement. 14. Use "less is more" - make everything count in the design. If functional and aesthetic elements don't add to the user experience, forget them. 15.

Balance in Composition How to Balance Design?
An off-balance effect, also known as discordant balance, is achieved when a design or image has visual appeal without balance. Unbalanced and asymmetrically balanced might sound like the same thing but they are not. While asymmetrical balance merely shifts the perspective in an image, off-balanced designs create a feeling of unrest.

Tracy Mcdurmon's Page Balance art, Principles of art balance
Balance in graphic design is one of the key principles determining whether a project is visually appealing or not. With balance in design, experts can ensure the various elements of a page are distributed in an aesthetically pleasing format, reducing eye strain and visual overwhelm.

What Are The Basic Principles Of Design? The Schedio
The 7 principles of design and how to use them. The principles of design are the rules a designer must follow to create an effective and attractive composition. The fundamental principles of design are: Emphasis, Balance and Alignment, Contrast, Repetition, Proportion, Movement and White Space. Design differs from art in that it has to have a.